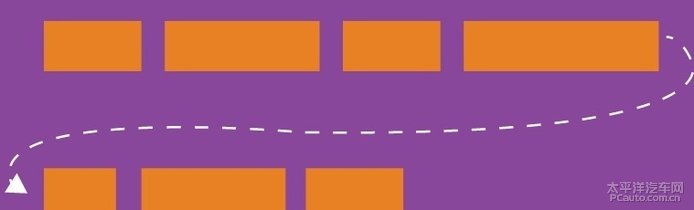
这篇文章是关于前端的flex布局,和魔兽世界并没有什么关系,对,我没有玩过这个游戏,不要问我莉亚德琳皮肤是怎么来的,喜欢文章的朋友可以打赏我198块钱,我没有听说过什么《守望先锋》,也不稀罕去看屁股... 好吧,言归正传。 标准 flex是W3C在2009年提出的前端布局标准,目前最新一版是CR-css-flexbox-1-20160301 顺便讲一个比较冷的知识,我们都知道CSS3,那么是不是未来还会有CSS4呢?答案是永远不会有。因为在每个标准都是独立制定版本的,比如Flexible Box Layout Module Level 1,Selectors API Level 2,Fonts Module Level 3,Cascading and Inheritance Level 4。关于css标准制定的流程单独再开文章来写吧。 在Can I use中可以看见,flex已经得到了大多数主流浏览器的支持,唯一值得注意的是,在UC浏览器下,需要-webkit-前缀,而其他主流浏览器已经可以直接写flex关键字声明样式了。 概念 flex布局中有两个基本的概念:容器(container)和项目(item),当设置父元素为`display: flex` 或者 `display: inline-flex`(区别是父级元素对外观现为block还是inline),其中的所有子元素都自动遵从flex布局规范,float,clear和vertical-align都将失效。  主轴(main axis),是项目排列的顺序,侧轴(cross axis)是多行排列的顺序。 容器(flex container) 可以应用在容器上的属性有6个,他们决定了容器内项目的顺序,换行,间距,对齐等。 (下文图片和代码摘自阮一峰博客有部分修正) flex-direction .box { flex-direction: row | row-reverse | column | column-reverse; }  row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。 column:主轴为垂直方向,起点在上沿。 column-reverse:主轴为垂直方向,起点在下沿。 flex-wrap .box{ flex-wrap: nowrap | wrap | wrap-reverse; }  nowrap(默认):不换行。 wrap:换行,~~第一行在上面。~~侧轴顺序不变 wrap-reverse:换行,~~第一行在下面。~~行按侧轴逆向排列 注意 阮一峰老师的文章里用上面和下面定义是不太合适的,这只说明了当flex-direction: row | row-reverse的情况,当flex-direction:column | column-reverse时,主轴变为纵向,而侧轴默认是**从左往右**,这就是wrap的顺序,当设置flex-wrap:wrap-reverse的时候,多行会以从右向左排列。 flex-flow .box { flex-flow:
如果你对以下车友回答满意,请设置一个推荐答案!
|