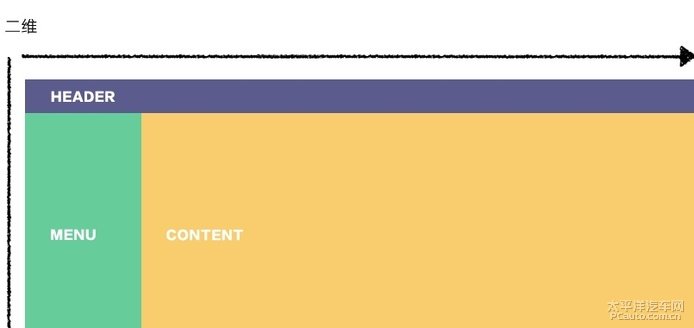
首先,读这篇文章前你需要对Flexbox和Grid布局有所了解,如果你还不知道,那么知识点来了 Flex布局 和 Grid布局了解一下 一般来说,布局的传统解决方案,是基于盒状模型,依赖display position float,但它对于哪些特殊的布局非常不方便,比如,垂直居中实现起来很麻烦 Flexbox的出现很好的解决了这个问题。它赋予父容器更改子元素宽高或顺序的能力,来更好的填充可用的空间(响应式)。它是简单的一维布局,最适合用在组件和小规模的布局中,如果是更复杂的布局,Grid布局会比比较好一些 CSS Grid,基于网格的二维布局,目的是改变布局解决方法, 它有很多与Flexbox相同的功能,但优势差异,要根据实际情况选择布局方式 下面让我们来比较一下两种布局方式 一、display 通过定义 display的属性值定义环境 Flexbox: display: flex | inline-flex; Grid: display: grid | inline-grid | subgrid; 二、基本概念 两种布局布局及概念有相似之处,也有差异的地方,理解基本概念及术语有助与我们更好的学习 1.Flexbox Flexbox应用与一维布局,用来为盒状模型提供最大的灵活性 Flexbox了解一下 2.CSS Grid Gird是css中最强大的布局系统,应用于二维布局,可以同时处理行和列,可以通过将css规则用于父元素(网格容器)和该元素的子元素(网格元素)来使用网格布局。 Grid布局了解一下 三、一维与二维 Flexbox用于一维布局,Grid用于二维布局  这意味着如果在一个方向上排列内容项(例如标题内的三个按钮),那么应该使用Flexbox 相比Grid更加灵活,并且代码少易维护 但是,如果要在两个维度(包括行和列)中创建整个布局,那么应该使用CSS Grid:  在这种情况下,Grid提供更大的灵活性,使您的标记更简单,代码将更易于维护。 将两者结合起来,在上面的示例中,使用了Grid进行页面布局,然后使用Flexbox来对齐标题内的内容,完美。在本文末尾向您展示如何做。 四、内容优先与布局优先 两者之间的另一个核心差异是Flexbox基于内容,而Grid基于布局。这个怎么说,让我们看一个具体的例子,来理解它的含义。 我们将使用上一段中的标题。这是它的HTML:
如果你对以下车友回答满意,请设置一个推荐答案!
|