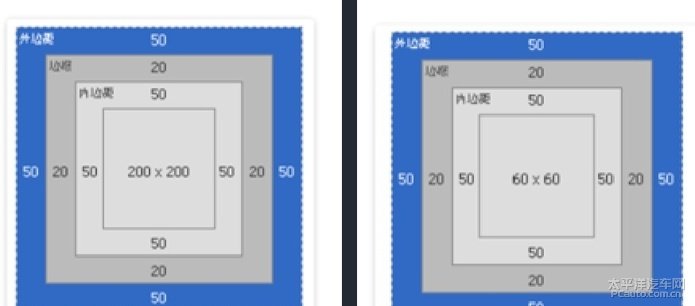
css3怪异和模型/IE低版本标准盒模型 标准盒模型的总大小=width/height padding border margin 怪异盒模型的总大小=width/height margin  box-sizing属性 可以给box-sizing属性指定的属性值为content-box属性值表示标准盒模型,指 定border-box属性值表示怪异盒模型 为什么要使用box-sizing属性 使用的目的是控制元素的总宽度,如果不使用该属性,样式中默认的使用的 是content-box属性值(标准盒模型),它只针对内容的宽度做了一个指定,却没有 对元素的 总宽度进行指定。 有些场合下利用border-box属性值会使得页面布局更加方便 css3多列 通过 CSS3,您能够创建多个列来对文本进行布局 - 就像报纸那样! 多用在文章部分 多列属性: column-count 栏目列数 num 例:column-count:3; column-width 栏目宽度 px (必要属性) column-gap 栏目距离 px column-rule 栏目间隔线 px style color Flex基本概念 Flex是Flexible Box的缩写,意为
如果你对以下车友回答满意,请设置一个推荐答案!
|